 |
|














|
iWebNowadays, the Web is still mainly based on HTML documents and lacks sophisticated link functionality that was developed by the hypertext community a long time ago. A major drawback of the link mechanism used in HTML documents is that the anchor of a link always has to be embedded in the HTML document. This implies that only the owner of a document can edit or add new links to a web page. The hypertext community has always been aware of this problem and provided special link servers for greater flexibility in associating web content. The link server stores the metadata about the links between different web pages which is then combined with the static HTML content at request time. The goal of the iServer plug-in for web pages (iWeb) was to use iServer as an external link repository for web pages in a similar way to existing link servers. However, in addition to the link servers enabling links between different digital web documents, an iServer-based approach results in a flexible cross-media solution, not only capable of integrating HTML pages, but also other digital or physical resources.To simplify the definition of the web page plug-in, at the moment we only deal with HTML documents that conform to the W3C's XHTML standard. For HTML pages not conforming to the XHTML standard, we would have to supply alternative selectors based on standard HTML parsers. The definition of a corresponding selector for XHTML documents is straightforward since we can build on work that has already been accomplished in the context of the XML Linking Language (XLink). XLink uses the XML Pointer Language (XPointer) to address a specific part of an XML document. By using XPointer expressions as XHTML selectors within the iServer framework, we can define any part of an XHTML document as a link source or link target. However, note that we obtain some additional features not available in the XLink language. Let us assume that we want to link, not only a full paragraph of an XHTML document, but also specific words within this paragraph. The layering concept will always provide us with the context in which the current selection has to be resolved. Thereby, we can define multi-layered links while keeping a well-defined semantics for link activation. Of course it is also possible to define overlapping link sources based on the XLink language. However, the XLink standard does not provide any functionality to define the semantics of overlapping link source anchors. It is therefore up to individual applications to define the behaviour and appropriate link activation in the case of multiple overlapping link sources. Furthermore, the iServer-based web page support is not limited to linking within HTML documents, but enables us to link to any resource type already supported by iServer, such as, for example, interactive paper. In addition, instead of having to define a separate component for data ownership, the iServer user management component handles cross-media link sharing issues for HTML documents. In a first prototype, a proxy server approach as shown in Fig. 1 was applied to integrate the link information managed by iServer into existing web pages. The advantage of such a proxy server approach is that it is completely transparent to the client which means that no special software has to be installed on the client side. After the web browser has been configured to use the special proxy server, which was implemented together with the iWeb plug-in, all subsequent requests are redirected to the proxy server. The proxy fetches the original document from the Web. At the same time, the proxy connects to iServer to get additional metadata for the requested web page in the form of external link information. The original page and the external links are combined by the proxy server based on a Document Object Model (DOM) representation of the web page, before the resulting HTML page, augmented with iServer link information, is sent back to the web client. |

|
|
The authoring and creation of new links is based on two components. The first component is a signed Java
applet running in a separate browser window which provides the main user interface and is responsible for all
communication with the iServer database. The second component is based on JavaScript functionality that is added
to each web page by the proxy server. It manages the pop-up menus which are presented when a user clicks somewhere
within a web page. In addition, JavaScript functionality is also used to detect which parts of a web document
have been selected as the source or target anchor of a new link. The JavaScript functions contact the Java applet
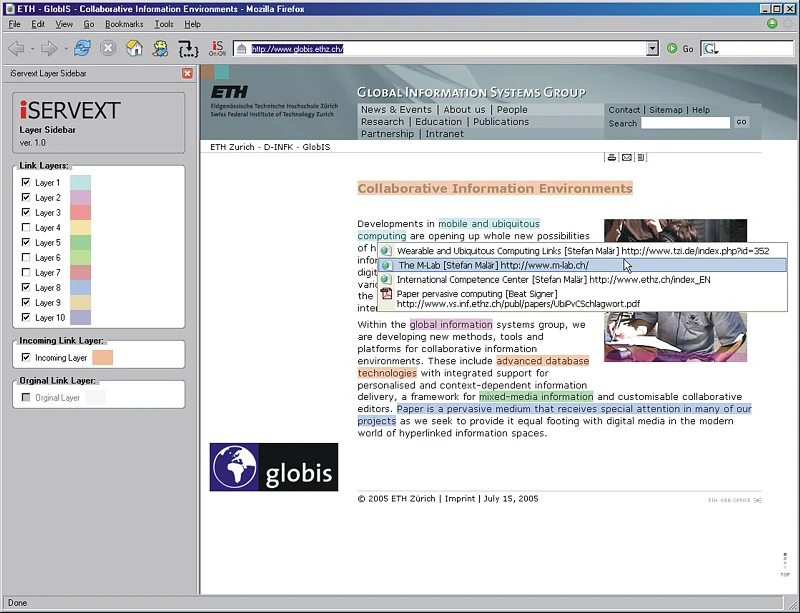
that communicates with the iServer platform to create a new link for the selected part of the web page. The proxy-based approach for integrating iServer link metadata into HTML documents also has some drawbacks. First of all, the proxy is an additional component introducing some extra delay in the communication between the client browser and the web server. A page has to be completely restructured and augmented by the proxy server before it is handed over to the client for visualisation. A second disadvantage of this approach is the limited functionality for link visualisation and authoring within the web browser. We therefore implemented an alternative prototype for web pages, based on an extension for Mozilla’s Firefox browser, which no longer requires a proxy between a client and a server. A screenshot of the iServer extension for Firefox is shown in Fig 2. |

|
|
A first advantage of this browser extension is that we can avoid any extra delays introduced by a proxy-based
approach. When a new web page is requested by the browser, it is first downloaded from the server and immediately
visualised by the browser. In a second step, the browser extension starts to parse the web page and augment it
with supplemental link information that is acquired by contacting iServer. As soon as the final web page has been
rendered by the browser extension, the page gets redisplayed in the browser’s main window as shown in Fig. 2. Another advantage of the browser extension is the tight integration with the browser’s visual user interface. There are many more possibilities of using browser-specific visual components such as sidebars etc. and to directly integrate iServer functionality into the browser’s menu structure. A larger part of the user interface was implemented based on the XML User Interface Language (XUL). The communication with iServer was established based on contacting the iServer Web Service interface, which is described later in this chapter, based on JavaScript functionality. Of course the tight browser integration obtained by implementing a Mozilla Firefox extension has not only advantages but also some drawbacks. The main problem is that the iWeb plug-in can no longer be accessed by any web browser. For each browser family, such as Mozilla’s Firefox, Microsoft’s Internet Explorer or Apple’s Safari browser a customised iWeb extension has to be implemented. |
Related Publications | ||||||
|



